Svelte 當中的 DOM 事件綁定與客製化事件,還有 await block 語法的用法,在範例當中搭配了 Github API 來抓取資料並且顯示到畫面當中。

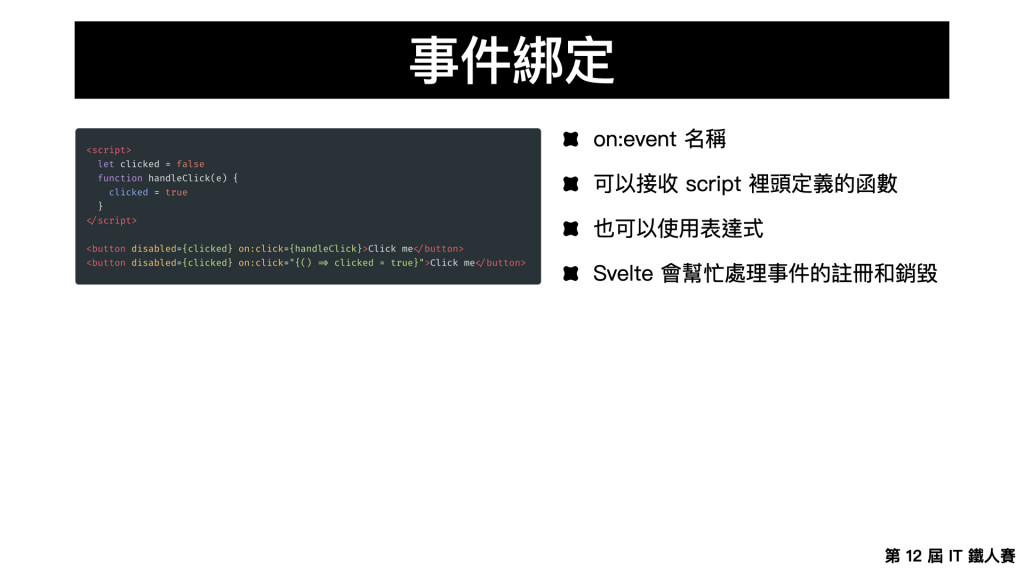
在前端應用當中往往會有事件綁定的需求,在 Svelte 當中可以使用 on: 這個 directive 來監聽事件,Svelte 會在正確的時間點註冊及銷毀事件。

在事件當中有些常見的處理,如 preventDefault、capture 等等,svelte 提供 modifier 來避免額外的程式碼實作。

Svelte 當中的 createEventDispatcher 是 DispatchEvent 跟 CustomEvent 的封裝,可以在元件當中自製事件並且傳遞,也可以透過 on: 監聽。

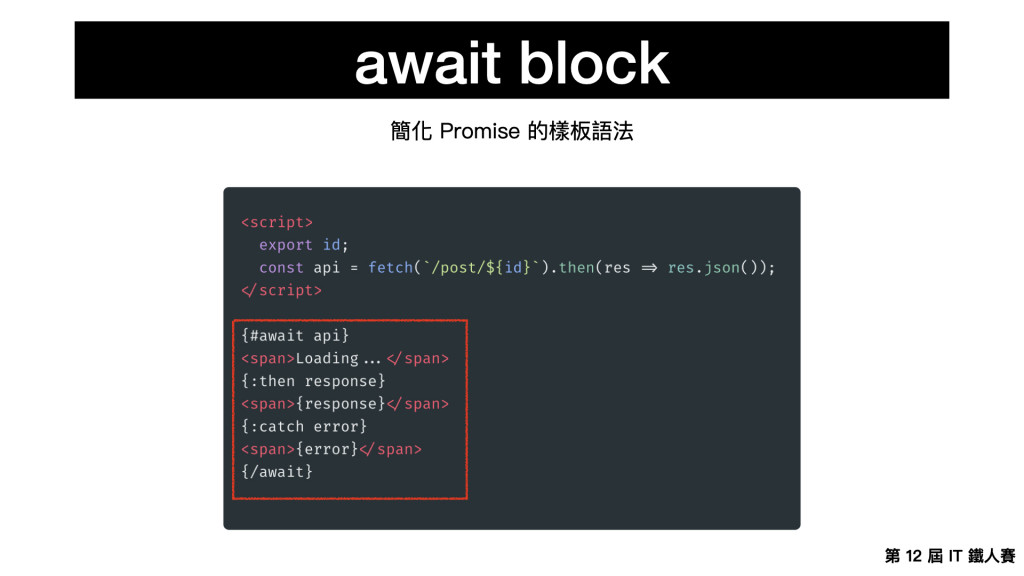
在前端應用當中時常會有 API 呼叫的需求,處理資料時往往需要考慮 loading, loaded, error 等狀態,svelte 提供 await 語法來簡化常見的 API 應用場景。
◼︎ 簡報連結:https://speakerdeck.com/kjj6198/day3-dom-shi-jian-bang-ding-ke-zhi-hua-shi-jian-await-block-yu-fa-jiao-xue
